Aplikasi ini berjudul “Game Base Defender”. Didalam aplikasi ini pemain utama harus menghancurkan pesawat-pesawat yaang terbang yang mana pesawat tersebut bertujuan menjatuhkan pemain utama.
Berikut adalah listing dari game ini :
import flash.display.BitmapData;
import flash.geom.Rectangle;
import flash.geom.Point;
totalobjects = 0;
curlevel = 1;
passedplanes = 0;
gameon = 1;
var enemyarray:Array = new Array();
function removeEnemy(enemyname) {
for (enemysearch=0; enemysearch
}
}
removeMovieClip(enemyname);
}
function removeAllEnemies() {
for (enemyloop=0; enemyloop
highscore.score = score.score;
}
explosion(eval(enemyarray[enemysearch])._x, eval(enemyarray[enemysearch])._y);
removeEnemy(eval(enemyarray[enemysearch]));
removeMovieClip(eval(collider));
break;
}
}
}
var grasspng:BitmapData = BitmapData.loadBitmap('grass');
var grass:BitmapData = new BitmapData(grasspng.width, grasspng.height, true, 0x00000000);
this.createEmptyMovieClip('grasscontainer', this.getNextHighestDepth());
function resetGrass() {
grass.copyPixels(grasspng, new Rectangle(0, 0, grasspng.width, grasspng.height), new Point(0, 0), grasspng, new Point(0, 0), true);
grasscontainer.attachBitmap(grass, grasscontainer.getNextHighestDepth());
grasscontainer._y = 275;
}
resetGrass();
this.attachMovie('soldier', 'soldier', this.getNextHighestDepth());
soldier._x = Stage.width/2;
soldier._y = 50;
soldier.xvel = 0;
soldier.yvel = 0;
soldier.airborne = 1;
soldier.onEnterFrame = function() {
for (enemysearch=0; enemysearch
loseGame();
this._x = Stage.width/2;
this._y = 30;
}
}
this._x = Math.max(5, Math.min(Stage.width-5, Math.round(this._x+this.xvel)));
this._y = Math.round(this._y+this.yvel);
if (grass.getPixel32((this._x-grasscontainer._x), (this._y-grasscontainer._y+1)) != 0) {
for (moveup=1; moveup<=this.yvel; moveup++) {
//check if the soldier has dropped below the top of the ground
if (grass.getPixel32((this._x-grasscontainer._x), (this._y-grasscontainer._y-moveup)) == 0) {
//there is a collision, so move the y position up
this._y -= (moveup);
//exit the for loop
break;
}
}
//the soldier has hit the ground, so reset the y velocity
this.yvel = 0;
//the soldier is no longer airborne
this.airborne = 0;
} else {
//else the soldier has not hit the ground, so it is still airborne
this.airborne = 1;
}
//jump if the W key or up arrow are pressed and the soldier is not airborne
if ((Key.isDown(Key.UP) || Key.isDown(87)) && !this.airborne) {
//soldier is now airborne
this.airborne = 1;
//soldier jumps, so boost the y velocity
this.yvel = -10;
}
//Left or A key is pressed, so move the soldier left
if (Key.isDown(Key.LEFT) || Key.isDown(65)) {
this.xvel = -5;
//Else if the right or D key are pressed, move the soldier right
} else if (Key.isDown(Key.RIGHT) || Key.isDown(68)) {
this.xvel = 5;
//Else if neither left or right are pressed, stop the soldier horizontally
} else if (!this.airborne) {
this.xvel = 0;
}
if (this.xvel != 0 && !this.airborne) {
for (buffup=1; buffup<6; buffup++) {
if (grass.getPixel32((this._x-grasscontainer._x), (this._y-grasscontainer._y-buffup)) == 0) {
this._y -= buffup;
break;
}
}
if(buffup==6){
this._y -= 1;
}
}
};
function explosion(xpos, ypos) {
this.attachMovie('explosion', 'explosion'+totalobjects, this.getNextHighestDepth());
eval('explosion'+totalobjects)._x = xpos;
eval('explosion'+totalobjects)._y = ypos;
totalobjects++;
}
function circleErase(bitmap, xpos, ypos, circlesize) {
r2 = circlesize*circlesize;
for (circx=-circlesize; circx<=circlesize; circx++) {
circy = Math.round(Math.sqrt(r2-circx*circx)+0.5);
bitmap.fillRect(new Rectangle(xpos+circx, ypos-circy, 1, circy*2), 0x0);
}
}
function loseGame() {
for (xpos=10; xpos
removeMovieClip(this);
}
};
totalobjects++;
};
this.onEnterFrame = function() {
if (gameon && (Math.random()*100)/curlevel<1) {
enemyarray.push('plane'+totalobjects);
attachMovie('plane', 'plane'+totalobjects, this.getNextHighestDepth());
eval('plane'+totalobjects).movedir = Math.floor(Math.random()*2)-1;
eval('plane'+totalobjects)._y = Math.random()*50+15;
eval('plane'+totalobjects)._x = Stage.width*(-eval('plane'+totalobjects).movedir);
eval('plane'+totalobjects)._xscale = 100*(1+2*eval('plane'+totalobjects).movedir);
eval('plane'+totalobjects).onEnterFrame = function() {
this._x += 1+this.movedir*2;
if ((Stage.width
loseGame();
removeEnemy(this._name);
}
};
totalobjects++;
}
};
totalobjects++;
passedplanes++;
if (passedplanes>40) {
passedplanes = 0;
curlevel++;
}
}
};
function visitswfspot() {
getURL("http://www.swfspot.com", "_blank");
}
var myMenu = new ContextMenu();
var menubezz = new ContextMenuItem("Visit swfspot.com for more games and code", visitswfspot);
myMenu.customItems.push(menubezz);
_root.menu = myMenu;
Output Game :
Baca Selengkapnya...
Manual Book Game Base Defender
Story Board Game Base Defender
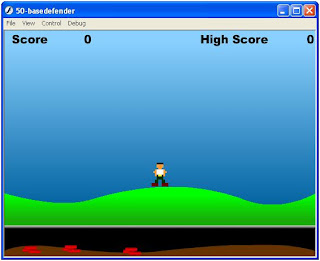
Disini akan dibahas permainan yang dijadikan tugas softskill, game ini berjudul “Base Defender”. Awal mula setelah game dijalankan, maka akan muncul tampilan awal game seperti gambar di bawah ini. Awal mula dideklarasikan score bernilai 0.
Gambar di bawah ialah scene selanjutnya setelah game berjalan, munculnya pesawat-pesawat yang merupakan musuh utama dalam game ini. Scene di bawah ini merupakan penjelasan bagaimana pesawat-pesawat yang merupakan musuh dalam game ini bereaksi. Pesawat-pesawat tersebut melepaskan peluru semacam torpedo ke bawah arah pemain utama. Scene di bawah merupakan penjelasan dimana musuh pesawat tersebut dapat dilawan dan dihancurkan dengan menembak objek musuh pesawat tersebut dengan mengklik kiri mouse dan diarahkan ke arah pesawat tersebut sehingga pesawat tersebut hancur meledak. Untuk setiap pesawat yang dihancurkan, akan mendapat tambahan nilai score sebanyak 1 point untuk masing-masing pesawat yang dihancurkan. Scene di bawah merupakan scene dimana pemain utama terkena tembakan torpedo yang dilepaskan pesawat musuh. Jika objek pemain terkena tembakan torpedo tersebut, maka pemain akan dinyatakan kalah dan akan muncul pertanyaan apakah ingin bermain lagi atau tidak.Nama : Dzul Azhar Iskandar
Kelas: 3IA18
NPM : 50409722 Baca Selengkapnya...
Membuat Game Dengan HTML 5
1. Buat Canvas
dibawah ini adalah kode programnya:
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = 512;
canvas.height = 480;
document.body.appendChild(canvas);
maksud dari kode tersebut ialah membuat layer atau lahan untuk kita membuat game dengan tinggi dan lebar yang telah kita tentukan.
2. Memasukan Gambar
dibawah ini adalah kode programnya:
var bgReady = false;
var bgImage = new Image();
bgImage.onload = function () {
bgReady = true;
};
bgImage.src = "images/background.png";
maksud dari kode tersebut ialah memasukan gambar background.png yang ada pada folder images pada website kita.
3. Membuat Object Hero dan Monster
dibawah ini adalah kode programnya:
var heroReady = false;
var heroImage = new Image();
heroImage.onload = function () {
heroReady = true;
};
heroImage.src = "images/hero.png";
var monsterReady = false;
var monsterImage = new Image();
monsterImage.onload = function () {
monsterReady = true;
};
monsterImage.src = "images/monster.png";
var hero = {
speed: 256
};
var monster = {};
var monstersCaught = 0;
maksud dari kode ini ialah membuat object hero dan monster yang menggunakan gambar hero.png dan monster.png yang ada pada folder image juga, lalu mendeklarasikan kecepatan dalam pergerakan hero dan mendeklarasikan nilai permainan.
4.Pengaturan Tombol Permainan
dibawah ini adalah kode programnya:
var keysDown = {};
addEventListener("keydown", function (e) {
keysDown[e.keyCode] = true;
}, false);
addEventListener("keyup", function (e) {
delete keysDown[e.keyCode];
}, false);
dalam sebuah permainan tentunya kita diperlukan tombol kontrol untuk melakukan aksi dari object kita tersebut, oleh karena itu kode di atas ialah kode yang membuat object merespon atas tombol arah yang kita tekan.
5. Peraturan Lokasi Object Permainan
dibawah ini adalah kode programnya:
var reset = function () {
hero.x = canvas.width / 2;
hero.y = canvas.height / 2;
monster.x = 32 + (Math.random() * (canvas.width - 64));
monster.y = 32 + (Math.random() * (canvas.height - 64));
};
berikut ini adalah kode jika hero mengenai monster, maka hero akan di tempatkan kembali pada tengah-tengah dari canvas dan posisi dari monster di random kembali agak posisinya tidak monoton.
6.Pengaturan Arah Object Hero
dibawah ini adalah kode programnya:
var update = function (modifier) {
if (38 in keysDown) {
hero.y -= hero.speed * modifier;
}
if (40 in keysDown) {
hero.y += hero.speed * modifier;
}
if (37 in keysDown) {
hero.x -= hero.speed * modifier;
}
if (39 in keysDown) {
hero.x += hero.speed * modifier;
}
kode diatas ialah kode yang menerangkan pergerakan dari object hero saat tombol arah pada keyboard di tekan, maka posisi x dan y hero akan bergerak dengan kecepatan yang telah di deklarasikan sebelumnya.
7. Pengaturan Nilai Permainan
dibawah ini adalah kode programnya:
if (
hero.x <= (monster.x + 32) && monster.x <= (hero.x + 32) && hero.y <= (monster.y + 32) && monster.y <= (hero.y + 32) ) { ++monstersCaught; reset(); } };
kode diatas menerangkan suatu kondisi jika object hero kita telah mengenai object monster maka nilai dari monstersCought akan bertambah dan akan memanggil fungsi reset yang akan mereset posisi hero dan merandom posisi monster.
8. Render Object
dibawah ini adalah kode programnya:
var render = function () {
if (bgReady) {
ctx.drawImage(bgImage, 0, 0);
}
if (heroReady) {
ctx.drawImage(heroImage, hero.x, hero.y);
}
if (monsterReady) {
ctx.drawImage(monsterImage, monster.x, monster.y);
}
ctx.fillStyle = "rgb(250, 250, 250)";
ctx.font = "24px Helvetica";
ctx.textAlign = "left";
ctx.textBaseline = "top";
ctx.fillText("Goblins caught: " + monstersCaught, 32, 32);
};
kode diatas merupakan pengaturan tampilan dari object-object kita tersebut, dan memberikan tampilan nilai pada canvas kita tersebut dengan pengaturan font seperti yang ada pada kode program diatas.
9. Melakukan Pengulangan Game
dibawah ini adalah kode programnya:
var main = function () {
var now = Date.now();
var delta = now - then;
update(delta / 1000);
render();
then = now;
};
pada kode diatas menerangkan perintah saat permainan di ulang dan melakukan render ulang.
10. Memulai Permainan
dibawah ini adalah kode programnya:
reset();
var then = Date.now();
setInterval(main, 1);
diatas merupakan perintah untuk memulai permainan dengan pengaturan-pengaturan yang telah kita buat diatas.
*referensi
sumber
Desain Game
Artikel ini mengasumsikan Anda akan menggunakan alat GameMaker untuk menciptakan permainan Anda dan Anda berencana untuk memiliki sebuah game Anda yang diterbitkan pada perangkat mereka melalui Game YoYo. Keuntungan menggunakan GameMaker adalah permainan Anda dapat dengan mudah porting ke platform yang berbeda.
Kunci Sukses (The Key of Success)
Kunci keberhasilan adalah Anda harus membuat game yang orang ingin bermain. Mereka harus seperti ikon dan nama sehingga mereka akan melihat gambaran permainan yang sebenarnya. Mereka harus seperti deskripsi dan screen shot sehingga mereka akan membeli permainan. Mereka harus seperti lima menit pertama bermain seperti bahwa mereka tidak akan membuangnya dan memberikan rating yang buruk.
Dan mereka masih harus menyukainya setelah dua jam bermain sehingga mereka akan memberitahu teman-teman mereka tentang hal itu, menciak tentang hal itu, memberikan ulasan yang baik, dll dan game yang dibuat juga harus bisa bersaing di antara banyak game yang muncul yang perharinya bisa muncul 50 game baru lebih.
Permulaan (Getting Started)
Melihat persaingan (Check out the competition)
Jika Anda ingin membuat permainan yang sukses pada IOS dan Android Anda lebih baik memulai dengan melihat kompetisi. Jadi pastikan Anda memiliki iPhone atau iPod Touch (lebih disukai generasi terbaru), atau, jika mereka terlalu mahal bagi Anda, perangkat Android yang baik. Dapatkan iTunes pada PC Anda dan memeriksa atas 100 game gratis dan berbayar yang paling populer.
Beli / download sejumlah besar dari mereka, dan bermain mereka banyak. Ini akan memberi Anda wawasan yang luas dalam jenis permainan yang populer di perangkat tersebut. Ataupun mengunjungi beberapa situs yang mereview game mobile, seperti http://www.appolicious.com, http://www.pocketgamer.co.uk, http://www.appspy.com, atau http: // www.148apps.com.
Baca beberapa review dari game yang Anda bermain dan melihat apa pemeriksa suka dan apa yang mereka tidak suka. Anda perlu membuat sebuah permainan yang ulasan akan positif tentang. Anda juga mungkin ingin membaca beberapa komentar para pemain ditambahkan dalam App Store untuk mengetahui seberapa menariknya game yang Anda buat bagi pemain yang memainkan game Anda.
Buat tim (Create Team)
Sebuah permainan yang baik memerlukan desain yang baik, seni yang baik, pemrograman yang baik, dan efek suara yang bagus dan musik. Ada sedikit orang di sekitar yang dapat melakukan semua hal ini. Bahkan jika Anda berpikir Anda bisa, pikirkan lagi. Ada kemungkinan besar bahwa ada orang lain di sekitar yang lebih baik dalam satu atau beberapa aspek. Jadi jika Anda bekerja sama dengan mereka permainan Anda akan lebih baik.
Komersialkan (Think Commercially)
Anda harus berpikir secara komersial jika Anda ingin permainan Anda menjadi sukses. Tambahkan elemen-elemen untuk permainan Anda yang akan menarik bagi banyak pemain.Pilih gaya grafis yang menyenangkan demografis yang besar. Menjaga permainan cukup sederhana sehingga banyak orang dapat memainkannya.
Dan pikirkan bagaimana Anda dapat membuat permainan dengan waktu bermain yang cukup dalam jumlah waktu yang wajar pembangunan. Juga, bersedia untuk menghabiskan waktu di memoles permainan Anda dan menyiapkan pemasaran untuk itu. Misalnya, menciptakan ikon yang baik untuk permainan bernilai setiap jam Anda habiskan untuk itu.
Jenis-jenis Game? (What Kind of Game)
Sekarang Anda tahu apa bagaimana persaingan yang ada, lalu Anda telah membuat sebuah tim, dan Anda memutuskan untuk mengkomersialkan game Anda, saatnya untuk menentukan jenis permainan yang ingin Anda ciptakan.
Demografi (Demographics)
Pertanyaan pertama Anda harus bertanya pada diri sendiri untuk apa Anda membuat permainan Anda. Untuk itu Anda lebih tahu untuk apa Anda mengembangkan permainan yang orang mainkan. Dewasa ini iPhone, iPad, dan iPod bersama-sama mencakup berbagai macam demografi mulai dari anak-anak (iPod Touch) hingga dewasa (iPad).
Namun mereka memainkan permainan yang berbeda. Hal utama yang harus disadari adalah meskipun berhasil membuat game yang bagus, Anda harus memilih demografis yang cukup baik dan kemungkinan ini bukan demografis yang Anda miliki. Jadi jangan terlalu fokus pada permainan yang Anda buat dari pemikiran sendiri.
Saya juga, tapi lebih baik (Me too, but better)
Seberapa penting orisinalitas? Untuk membuat permainan yang sukses jawabannya adalah: TIDAK TERLALU PENTING. Jadi tidak ada salahnya mengambil game yang telah sukses sebagai dasar atau panduan untuk desain game sendiri. Tapi jangan meniru. Jika Anda mengambil desain yang sudah ada, kembangkanlah lagi desain game yang sudah ada tersebut, sehingga hal tersebut menambah kreativitas Anda sendiri.
Pertama menganalisis apa hal dasar yang membuat game sukses. Kemudian mengambil hal-hal lain sebagai dasar dari permainan Anda sendiri, tetapi tentu saja mengubah visual, setting, alur cerita, dan desain tingkat, dan menambahkan fitur baru tambahan agar tidak dicap peniru.
Baca Selengkapnya...
Penerapan Desain Pemodelan Grafis
Berdasarkan tulisan yang sudah pernah saya buat sebelumnya bahwa desain pemodelan grafis terdiri dari 3 kata yang berbeda dan disatukan sehingga mengandung arti perencenaan bentuk dari obyek yang akan dimanipulasi menggunakan perangkat lunak komputer. Desain pemodelan grafis menggunakan bantuan perangkat lunak komputer.
Pemodelan grafis yang kita kenal adalah grafis computer 2D, 3D, pemrosesan citra, dan pengenalan pattern. Ternyata desain pemodelan grafis tidak hanya digunakan dalam memanipulasi gambar dalam hal entertaining ataupun untuk hiburan semata.
Pada penjelasan kali ini akan dibahas satu film yang merupakan penerapan dari desain pemodelan grafis ke dalam satu film. Film tersebut berjudul Toy Story. Meskipun pada kenyataannya film tersebut sudah diproduksi 3(tiga) seri, tetapi tetap saja dari tokoh, watak tokoh tetap sama, hanya saja semakin bertambah serinya maka bermunculan pula tokoh-tokoh tambahan baru tanpa menghilangkan tokoh-tokoh yang ada sebelumnya, dan yang dibahas pada penulisan kali ini ialah Toy Story edisi pertama.
TOY STORY
Toy Story adalah sebuah sebuah film animasi menggunakan gambar yang dibuat oleh komputer (Computer-generated imagery/CGI). Film yang dibuat oleh Pixar ini dirilis oleh Walt Disney Pictures dan Buena Vista Distribution di Amerika Serikat pada 21 November 1995 serta di Britania Raya pada 22 Maret 1996.
Toy Story adalah film panjang dengan gambar buatan komputer pertama yang dirilis Disney, bahkan dikatakan sebagai yang paling pertama. Film ini juga merupakan film Pixar pertama yang dirilis ke bioskop, meraup US$ 356.800.000 di seluruh dunia. Ceritanya berkisar tentang petualangan mainan yang digambarkan bisa hidup jika tidak ada orang.
Sekuel film ini, Toy Story 2, dan Toy Story 3, dirilis pada 1999 dan 2010. Video Buzz Lightyear of Star Command: The Adventure Begins dan serial televisi Buzz Lightyear of Star Command yang dirilis pada 2000 menceritakan petualangan Buzz Lightyear, salah satu mainan dalam Toy Story.
Sinopsis
Woody adalah salah satu dari sekumpulan mainan di rumah Andy. Ia dan teman-temannya sangat resah karena Andy berulang tahun yang berarti ia akan mendapat hadiah dan ada kemungkinan mainan yang lama akan dilupakan. Satu-satunya hadiah mainan untuk Andy adalah Buzz Lightyear, sebuah tokoh petualangan luar angkasa. Kedatangannya mengundang kekaguman mainan lain dan kecemburuan Woody.
Berbagai atribut Woody di kamar Andy juga diganti dengan pernak-pernik Buzz, selain itu, Buzz belum sadar bahwa ia adalah mainan. Dan tetap menggangap ia petualang luar angkasa dan menganggap bahwa sayap dan penembak lasernya adalah asli.
Saat kecemburuannya memuncak, terjadi sebuah masalah. Buzz terlempar keluar dan para mainan meminta Woody bertanggung jawab. Buzz dan Woody pun melewati petualangan yang menegangkan untuk kembali bersama teman-temannya, yang berada dalam truk pindahan karena Andy akan pindah rumah.
Pengisi suara
Mainan
• Tom Hanks - Sheriff Woody, sebuah mainan koboi favorit Andy
• Tim Allen - Buzz Lightyear, mainan astronot Andy yang baru dan belum sadar bahwa ia adalah mainan
• Annie Potts - Bo Peep, mainan penggembala perempuan kesukaan Woody
• Wallace Shawn - Rex, mainan dinosaurus Tyrannosaurus rex
• Jim Varney - Slinky Dog, mainan anjing dengan badan Slinky
• John Ratzenberger - Hamm, celengan berbentuk babi
• Don Rickles - Potato Head, sebuah mainan Mr. Potato Head dari Hasbro
• R. Lee Ermey - Sarge, pemimpin sepasukan tentara mainan
Manusia
• John Charles Morris - Andy, anak laki-laki pemilik para tokoh mainan
• Erik von Detten - Sid, penyiksa mainan
Kru
• Andrew Stanton, penulis
• Joss Whedon, penulis
• John Lasseter, sutradara (mendapatkan Academy Special Achievement Award tahun 1996 untuk film ini)
*referensi
sumber
Baca Selengkapnya...
Program Aplikasi Grafis
Mengenal Program Aplikasi Grafis
Untuk Mengenal Aplikasi Program Grafis tentulah kita harus mengetahui apa saja yang terkait atau yang perlu diketahui tentang program Grafis. Kalau kita susdah berbicara tentang grafis maka akan berhubungan dengan Gambar dan tulisan, dalam hal ini grafik disini tentulah gambar atau tulisan dala bentuk digital yang diolah melalui aplikasi/software program Grafis.
Software Program Aplikasi Grafis
Software Aplikasi Gragis disini dimaksudkan adalah aplikasi yang kita gunakan didalam membuat/mengolah karya, disain, mengorganisir bahkan merekayasa gambar/karya seni yang sudah ada.
Adapun software program aplikasi grafis terbagi atas :
A. Program Aplikasi Grafis Berbasiskan Vektor
Program Aplikasi Vektor merupakan software yang diciptakan/dibuat untuk mengolah Grafik dengan Tipe Vektor / berbasiskan Vektor(garis dan kurva). Program Aplikasi vektor pun terbagi atas beberapa bagian
1. Program Aplikasi Vektor 2D (Dua Dimensi)
Contoh program yang digunakan untuk membuat mengolah tipe grafik vektor 2 Dimensi
a. Corel Draw
b. Adobe Illustrator
c. Macromedia Prehand
2. Program Aplikasi Vektor 3D (Tiga Dimensi)
Contoh program yang digunakan untuk membuat mengolah tipe grafik vektor 3 Dimensi
a. Maya 3D
b. Strata 3D CX
c. Ulead Cool 3D
d. Swift 3D
e. AutoCAD
f. 3D Home Architect
B. Program Aplikasi Grafis Berbasiskan Bitmap
Program Aplikasi Vektor merupakan software yang diciptakan/dibuat untuk mengolah Grafik dengan Tipe Bitmap / berbasiskan Bitmap( Titik berwarna/Pixel) Program Aplikasi Bitmap terdiri atas :
1. Program Aplikasi Bitmap 2D (Dua Dimensi)
Contoh program yang digunakan untuk membuat mengolah tipe grafik Bitmap 2 Dimensi
a. Adobe Photoshop
b. Windows Paint
c. Paint Brush
d. Corel Photo Paint
2. Program Aplikasi Bitmap 3D (Tiga Dimensi)
Contoh program yang digunakan untuk membuat mengolah tipe grafik Bitmap 3 Dimensi
a. Digital Clay
b. Digital Nendo
Lalu disini saya akan jelaskan tutorial mengenai pemakaian Corel Draw
COREL DRAW
Corel Draw merupakan salah satu software desain grafis yang sangat terkenal. Berbagai fasilitas untuk mendesain tersedia di sini sehingga memudahkan para penggunanya untuk memanfaatkannya. CorelDraw dapat digunakan untuk berbagai keperluan, mulai dari membuat brosur, membuat pamphlet, surat undangan, majalah, brosur dan cover buku yang menarik.
Memulai Program
- klik Start
- masuk ke menu Program pilih Corel Graphic Suite
- kilk Corel Draw
Setelah anda membuka program corel draw maka akan tampil tampilan awal dari layar
corel draw berikut ini :
akan tampil pada layar beberapa pilihan yang digunakan untuk membuka program
sebagai berikut :
Menu yang bisa dipilih adalah :
• New Graphic : digunakan untuk membuka ruang kerja baru.
• Open Last Edited : untuk mengaktifkan file yang sebelumnya teleh dibuat atau dibuka.
• Open Graphic : untuk mengaktifkan file yang teleh tersimpan pada memory/ disk
• Template : untuk mengaktifkan desain template yang telah tersedia/disediakan di dalam program CorelDraw
• Corel Tutor : untuk mengaktifkan tutorial interaktif yang ada/ terinstall dalam program CorelDraw.
• What’s New? : untuk mengetahui fasilitas terbaru apa saja yang ditawarkan oleh CorelDraw Versi terbaru ini dibandingkan dengan versi sebelumnya.
• Show this welcome sreen at startup :
Perintah ini digunakan untuk memilih apakah menu welcome screen ini akan ditampilkan saat membuka program atau tidak.
Apabila anda menginginkan untuk memulai dari ruang kerja baru maka pilih New Graphic, dan tampilan akan berubah menjadi tamilan ruang kerja baru dimana belum ada objek satupun yang tergambar di dalam Page seperti tampilan berikut ini :
Apabila anda memulai dari open graphic, maka akan tampil layer dokumen yang ada pada disc yang ingin anda buka. Carilah dokumen yang ingin dibuka kemudian klik Open. Jika anda ingin memulai dari Open Last Edited, maka akan tampil file yang sebelumnya dibuka atau dibuat pada computer anda sebelum anda menutup program (file yang terakhir kali dibuka).
Pembukaan dokumen melalui template akan menampilkan beberapa desain tampilan yang telah dibuat oleh corel untuk dimodifikasi lebih lanjut, ada beberapa contoh desain yang bisa anda pilih diantaranya :
• Full Page
• Label
• Envelope
• Side-Fold
• Web
• Browse
Tampilan dari menu pilihan-nya adalah sebagai berikut :
Bentuk desainnya bisa dilihat pada jendela preview setelah anda klik nama desainnya.
Tutorial pembelajaran Corel Draw bisa anda dapatkan melalui pemilihan menu Corel Tutor yang ada pada jendela Welcome, tampilan tutorial CorelDraw dapat dilihat pada gambar berikut ini :
Sedangkan untuk tampilan What’s New adalah sebagai berikut :
Tool Box
Pada toolbox terdapat berbagai peralatan untuk menggambar atau membuat desain.
Ikon-ikon yang tampil hanyalah sebagian dari yang ada. Untuk melihat ikon-ikon yang
tersembunyi, klik pada ikon dengan durasi waktu yang agak lama, maka akan tampil
ikon-ikon yang tersembunyi. Berikut ini tampilan ikonnya :

Membuat Dokumen Baru
Untuk membuat dokumen baru langkah-langkah yang perlu dilakukan adalah sebagai berikut :
• Klik New Graphic pada jendela Welcome to Corel Draw
• Beri nama dokumen tersebut dengan klik tombol Save dan isikan nama filenya, kemudian klik OK
• Dokumen baru yang telah diberi nama siap untuk diolah
Setting Ukuran Halaman
Untuk mengatur ukuran halaman yang akan kita buat, kita bisa mengaturnya melalui panel property. Langkah-langkahnya sebagai berikut :
• Klik pick tool
• Kemudian lihat ke panel property, atur berbagai ukuran halaman, baik yang dilakukan secara otomatis dengan settingan yang telah ada di property corel maupun setiingan menurut ukuran sendiri melalui Paper Width and Height 
atau pengaturan halaman juga dapat dilakukan melalui :
• Klik menu layout
• Klik sub menu page setup
• Kemudian akan muncul panel option yang berisi tentang setting dari halaman yang ingin diatur.
Setting Page Background
Untuk mengatur warna background, yang perlu dilakukan adalah :
• Klik menu layout
• Klik page background
• Atur background sesuai dengan selera anda
Ada 3 model bacground yang bisa dipilih yaitu :
• No background(tak berwarna)
• Solid(berwarna)
• Bitmap(polos bertipe vektor)
Mengatur Text
Berikut ini cara mengatur ukuran, jenis dan warna text.
Untuk mengatur ukuran text :
• Klik text tool kemudian klik pada page bagian yang manakah yang akan diberi text
• Klik menu text
• Klik submenu format text
• Atur ukuran text dengan memilih size text
atau setelah anda klik text tool, langsung anda lihat ke panel property, atur ukuran text pada Font Size List
Mengatur Jenis Text
Langkahnya sama seperti pada cara mengatur ukuran teks, hanya yang anda pilih pada panel format text adalah Font bukan Size
Mengatur Warna Text
Setelah anda ketik text yang telah anda siapkan pada page, untuk mengubah warna textnya adalah sebagai berikut :
• Klik text dengan menggunakan pick tool
• Kemudian klik warna text yang ingin anda pilih dengan memilih warna pada panel color palette
Membuat Dan Mewarnai Garis
Untuk membuat garis, tools yang digunakan adalah kelompok Freehand Tool
• Freehand Tool
o Untuk membuat garis lurus dengan melakukan klik pada awal garis, kemudian geser mouse ke titik akhir garis kemudian klik pada titik akhir garis.
o Untuk membuat garis berbentuk kurva dengan melakukan (tekan) klik kemudian geser mouse sesuai dengan garis kurva yang ingin dibuat kemudian (lepas) klik pada mouse.
o Untuk mengatur ukuran, betuk awal, bentuk akhir, ukuran garis maka lihat pada property bar.

• Artistic media tool
Tool ini memberikan beberapa pilihan bentuk yang bisa kita gunakan, diantaranya Preset, Brush, Sprayer, Calligraphic, dan Pressure.
Cara untuk membuat garis dengan menggunakan tool ini adalah dengan melakukan klik (tekan), kemudian geser garis sesuai dengan betuk garis yang kita inginkan, kemudian lepas mouse. Berikut ini type garis yang dapat kita lihat pada panel property setelah kita klik artistic media tool pada toolbox :
Membuat Dan Mewarnai Bentuk
Untuk membuat berbagai gambar bentuk kita dapat memilih berbagai bentuk yang ada pada corel ataupun menggambar sendiri dengan menggunakan kelompok freehand tool. Untuk menggambar bentuk dengan memilih bentuk yang ada pada corel, maka ada beberapa tool untuk membuat bentuk yang diberikan oleh corel antaranya :
Sebagai contoh untuk membuat gambar berupa gambar berupa gambar bintang, caranya adalah :
• Klik agak lama untuk menampilkan option tool pada polygon tool
• Pilih star shape
• Gambarkan di page
• Klik pada gambar yang telah dibuat
• Atur ukuran garis dan lain-lain yang dapat dilihat pada property bar
• Atau gunakan outline tool yang ada pada toolbox untuk mengatur ukuran garisnya.

Untuk mewarnai objek, yang kita lakukan adalah :
• Pilih objek yang akan kita rubah warnanya
• Klik fill tool yang ada pada toolbox, pilih bentuk warna yang diinginkan dengan memilih salah satu option tool yang ada pada fill tool 
hasilnya dapat dilihat pada contoh berikut ini :
Seleksi Dua Objek
Untuk menggabungkan atau menghilangkan bagian dari suatu objek dengan mengkolaborasikan dengan objek yang lain kita dapat memilih beberapa model seleksi diantaranya weld, trim, intersect, simplify, font minus back dan back minus font. Kita bisa melihat beberapa tool tersebut pada property bar.
Cara mengkolaborasikan dua buah objek adalah sebagai berikut :
• Buat dua objek yang berbeda
• Buat dua objek tersebut bersinggungan
• Klik atau pilih/seleksi kedua buah objek tersebut
• Lihat ke panel property
• Pilih model penyeleksian
Efek Khusus Pada Objek
Pada corel draw terdapat berbagai macam tool yang dapat kita gunakan untuk membuat suatu efek khusus. Tool tersebut berupa interactive blend tool, interactive contour tool, interactive distortion tool, interactive envelope tool, interactive extrude tool, interactive drop shadow tool dan interactive transparency tool.
Untuk menerapkan teknik efek khusus, lakukan percobaan berikut ini :
Interactive Blend Tool
• Buat gambar lingkaran pada page
• Buat gambar bintang pada area yang lain
• Pilih interactive blend tool yang ada pada toolbox
• Tarik garis dari gambar berbentuk bintang ke gambar berbentuk lingkaran
• Hasilnya sebagai berikut :
Interactive Contour Tool
• Buatlah bentuk bintang pada page
• Pilih interactive contour tool yang ada pada toolbox
• Klik pada center objek dan drag keluar dari objek bintang
• Hasilnya adalah sebagai berikut :
Interactive Drop Shadow Tool
• Buatlah hambar segiempat pada page
• Pilih interactive drop shadow tool yang ada pada toolbox
• Klik dan drag keluar objek segiempat
• Hasilnya dapat dilihat sebagai berikut :
*referensi
sumber
Baca Selengkapnya...